



Turning Images into Environmental Insights
During the 2-day AI Hackathon, our team of 5 developed a B2B SaaS application that analyzes uploaded images to assess the health of soil or leaves in specific regions using generative AI technology.
Role
Duration
Tools
UX Designer
2 Days
Figma
Context
My curiosity of attending hackathons found me yet another hackathon which was for the Climate Impact Organization. This AI Hackathon provides a platform for cross-functional teams to tackle various climate challenges. The participants use Gen AI tools to produce deliverables such as data analysis reports, policy proposals, and platform prototypes.
Attending without prior connections, I initially felt vulnerable among hundreds of participants. Given only two hours to network and form a six-member team or less, I collaborated with five strangers from diverse computer science backgrounds to form Team EcoLense.


Team
Arafat Khan
UX Designer
Jay Vyas
Project Manager
Noby Fujioka
Machine Learning Engineer
Ayush Thakkar
Front End Developer
Avni Balan
Data Scientist
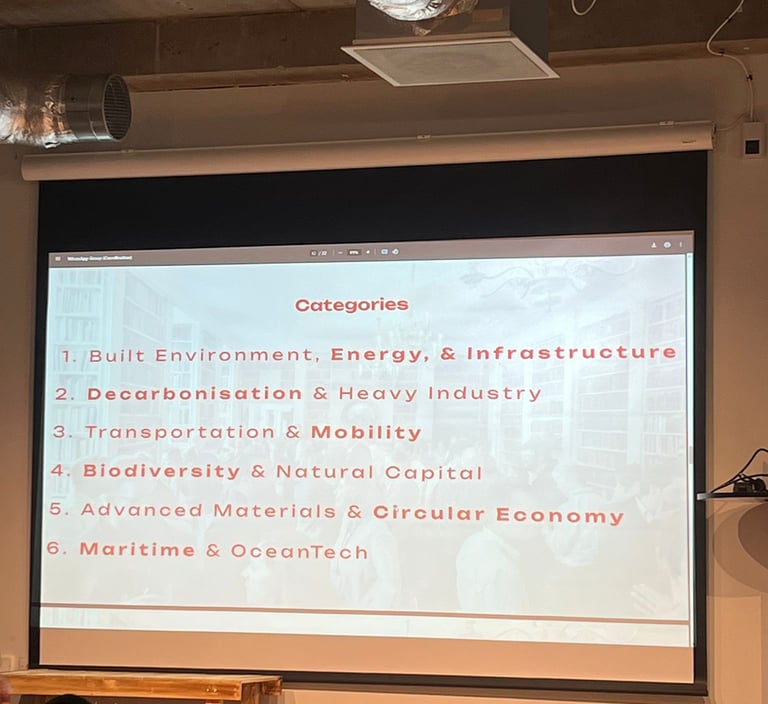
Brain Storming
After forming our team, we collaboratively explored potential problem spaces related to climate impact, guided by six predefined categories. We chose the biodiversity and natural capital category, aiming to enhance environmental health through our innovative solution.
Biodiversity is fundamental to ecosystem resilience, food security, and climate regulation. By focusing on this area, we saw an opportunity to create a tangible, data-driven solution that supports sustainable environmental practices—particularly in monitoring soil and plant health—while leveraging the strengths of our diverse technical backgrounds. This focus allowed us to contribute meaningfully to long-term ecological well-being. The deeper you explore the case study, the clearer our rationale and impact become.


Problem Statement
With 33% of global soils degraded, researchers and farmers face a critical gap in rapid, scalable environmental health assessment tools.
Our B2B SaaS application enables users to photograph environmental elements like soil, tag their location, and use AI to analyze historical data to assess the element's health in that region, supporting informed environmental monitoring, sustainable land management, precision agriculture, and data-driven environmental policy development.
The Solution


The Approach


We adapted the Double Diamond method to navigate this complexity—quickly uncovering user needs, ideating solutions, and prototyping a data-driven tool to empower farmers and researchers. This approach kept us disciplined through the hackathon, helped us align our goals and objectives with very few errors or setbacks.
The Process
Discover
Secondary Research
Approximately 1.4 billion hectares or 10.7% of the global land area, are affected by salinity. An additional 1 billion hectares are at risk due to factors such as climate change and unsustainable land management practices.
Primary Research
Despite the fast-paced nature of the hackathon, I on behalf of our team conducted interviews with a couple of farmers to gain firsthand insights into their challenges. These conversations provided valuable context around real-world pain points, such as difficulty in detecting early signs of soil or crop degradation, which grounded our problem definition in practical needs. Integrating this user feedback early in the process significantly enhanced our ideation, ensuring that our solution would be both relevant and impactful for those directly affected by environmental decline.


Affinity Mapping
After doing the user interviews, synthesizing all the research information by studying the pain points, behavior and motivations of the users we came up with out how might we question.
How might we empower farmers and researchers to rapidly assess and monitor environmental health in scalable, efficient, and actionable ways to support sustainable ecosystem restoration?
Define
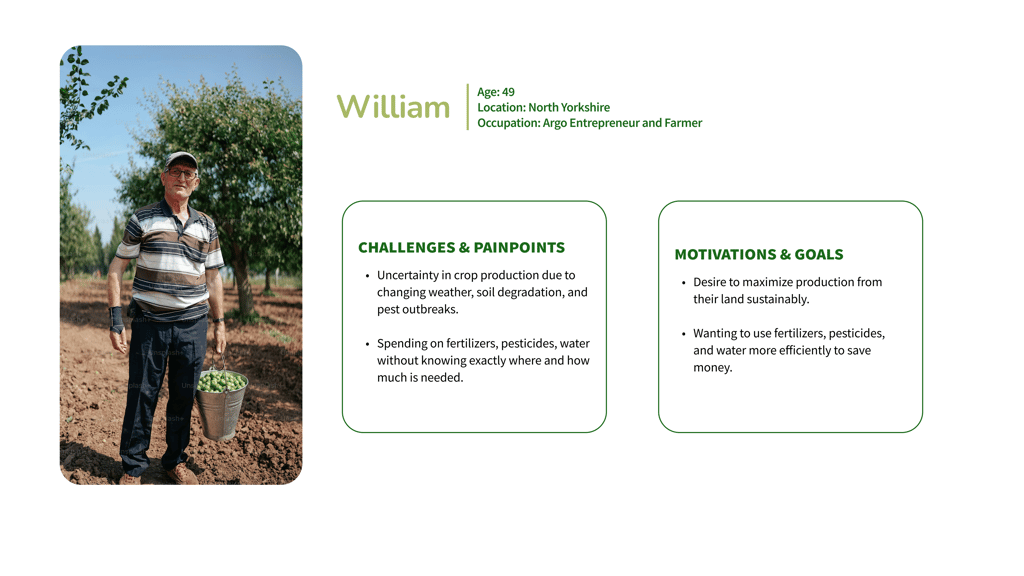
Architype


Even though its a hackathon and we're rushing through our solution but it was imperative to come up at least with an archetype to humanize the data and research, empathize with our target users' pain points, behavior and motivation to reduce any kind of bias and come up with a very specific solution.
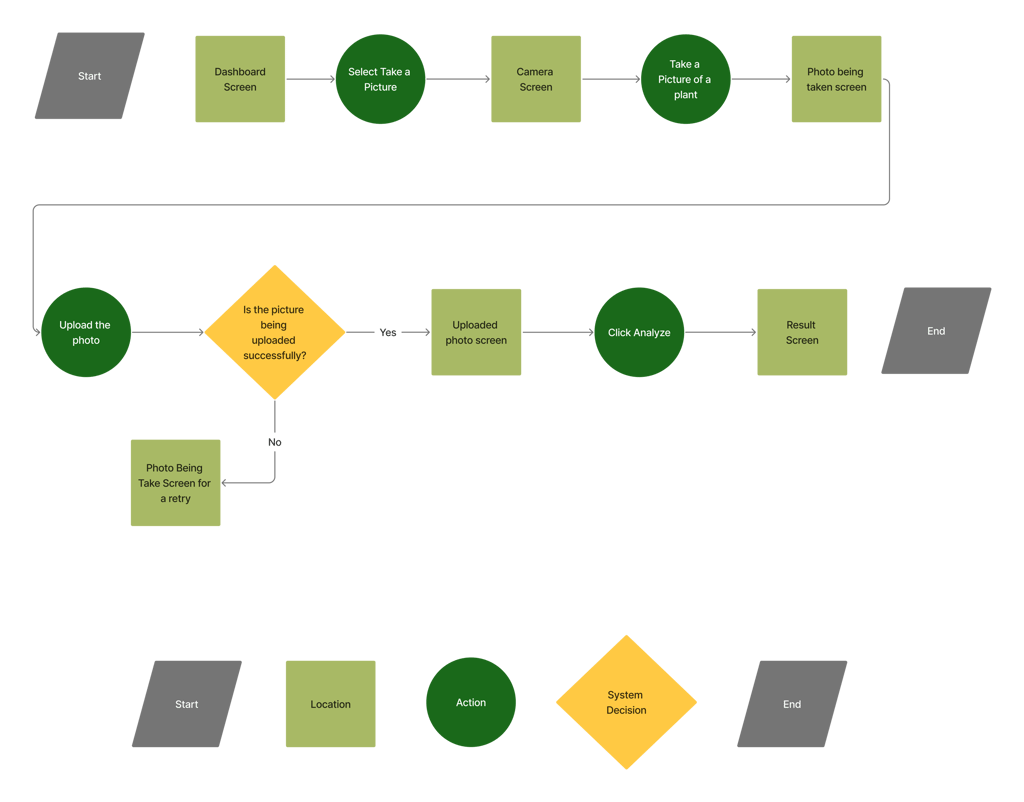
Task Flow


Before I design a single screen, I start with the taskflow — not as a checkbox, but as the anchor of the experience. It helps me understand what the user is trying to achieve and how the system should respond. These flows often drive growth, not just usability. They reveal friction, decisions, and opportunities. For me, design begins not in Figma, but with the flow — because that’s where the real experience lives.
Develop
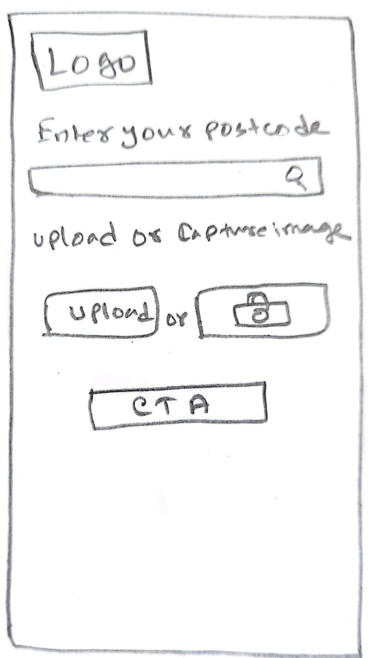
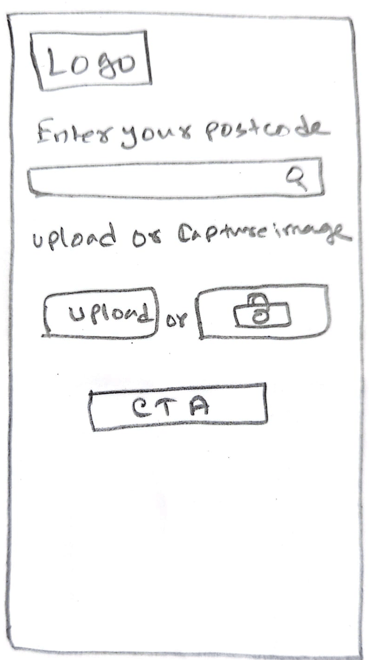
Sketches








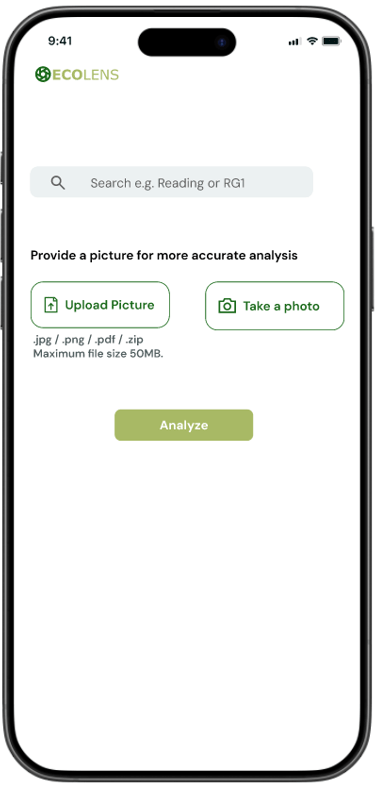
Dashboard
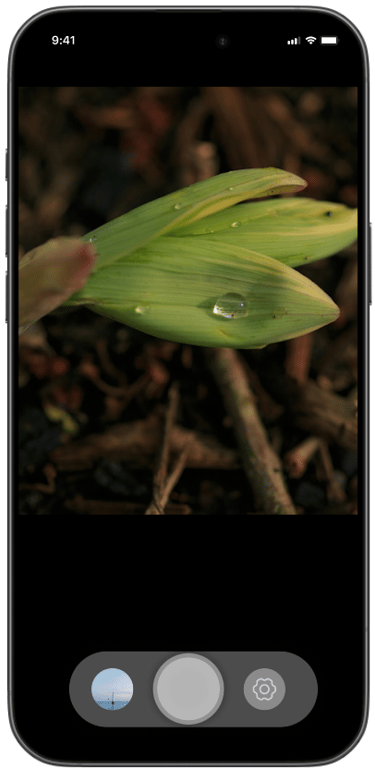
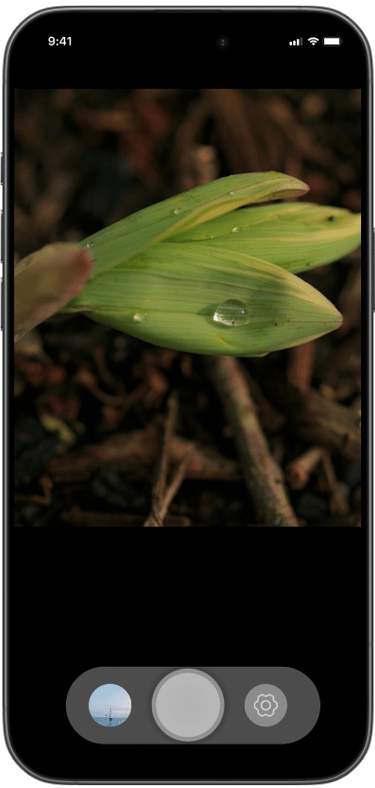
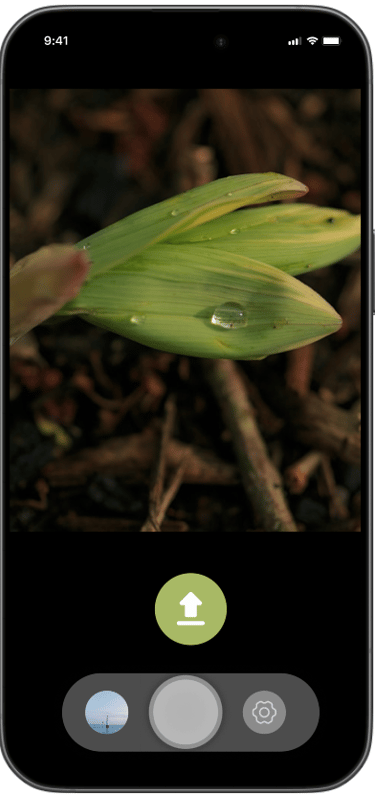
Camera Screen
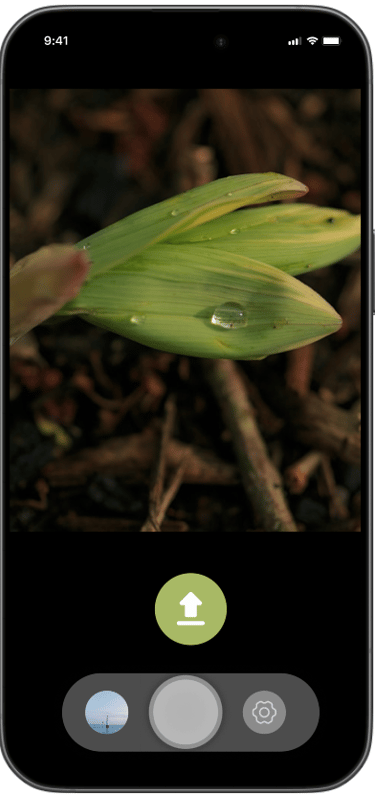
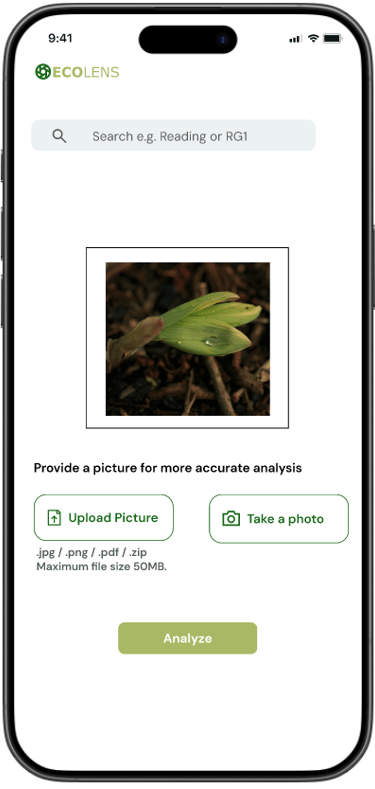
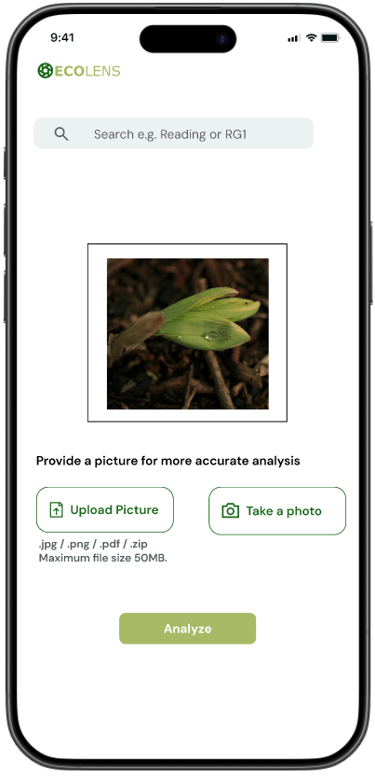
After taking the picture, screen with photo upload button
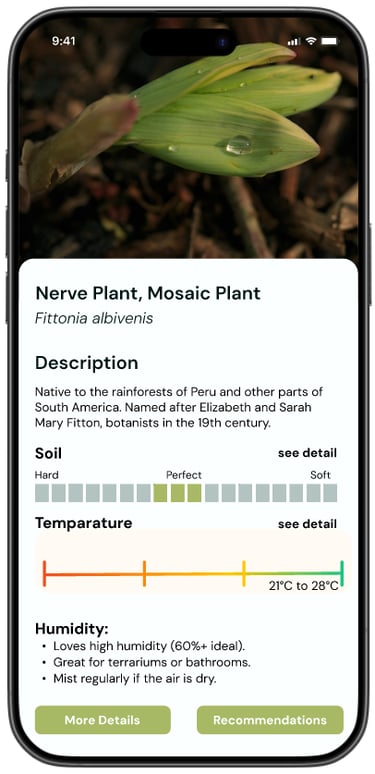
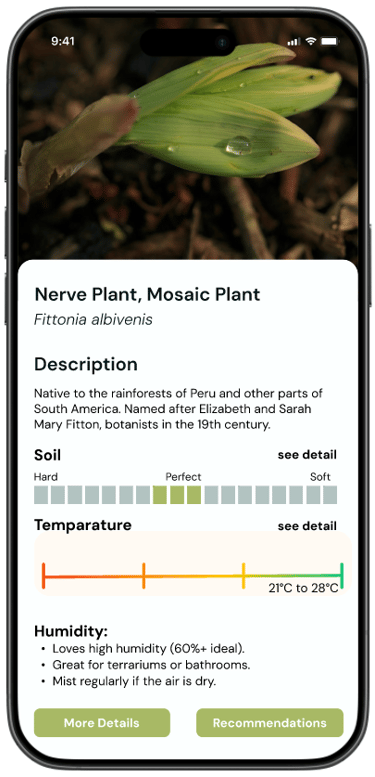
Results Screen
After exploring multiple sketches, I finalized a set of solution sketches to move forward with high-fidelity wireframes. Given the fast-paced nature of the hackathon, the focus was on quickly translating key ideas into a workable foundation for the final design.
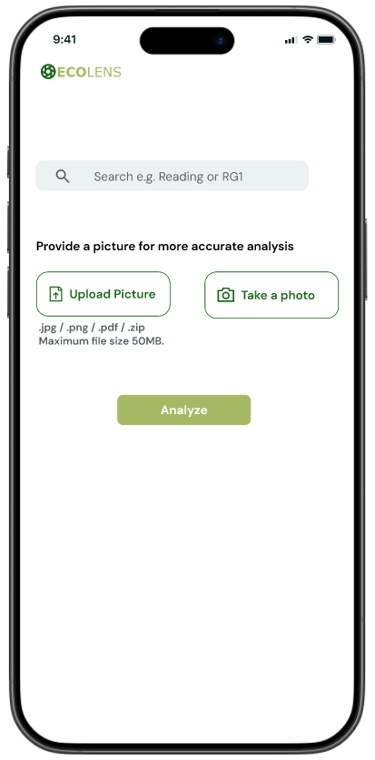
High Fidelity WireFrame










As there was very less amount of time, after doing the sketches, I quickly moved onto my high fidelity prototype so that I can hand over to the front end designer to start working on this.
Trouble in Paradise
When the prototype was handed over to the dev team, they were having a difficult time develop the solution for mobile platform hence they wanted to switch to a web based solution for the sake of the Hackathon and I had to redo the sketches for the the web application.
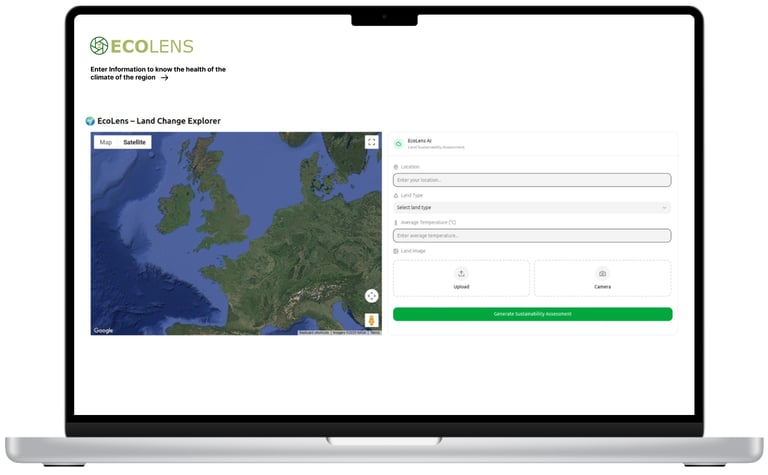
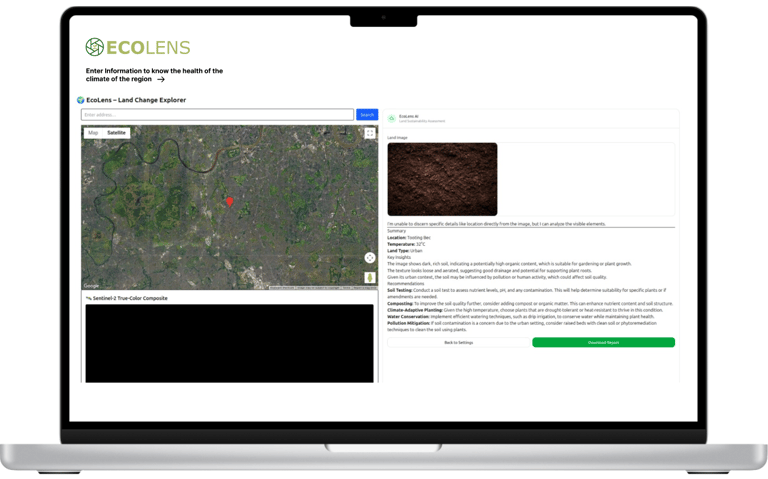
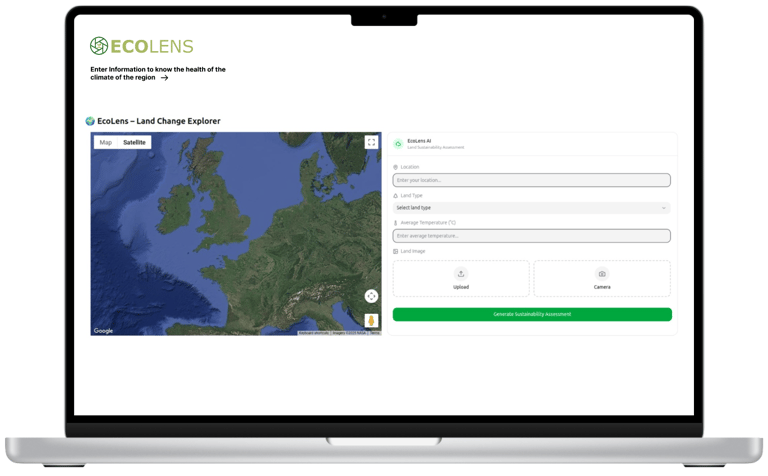
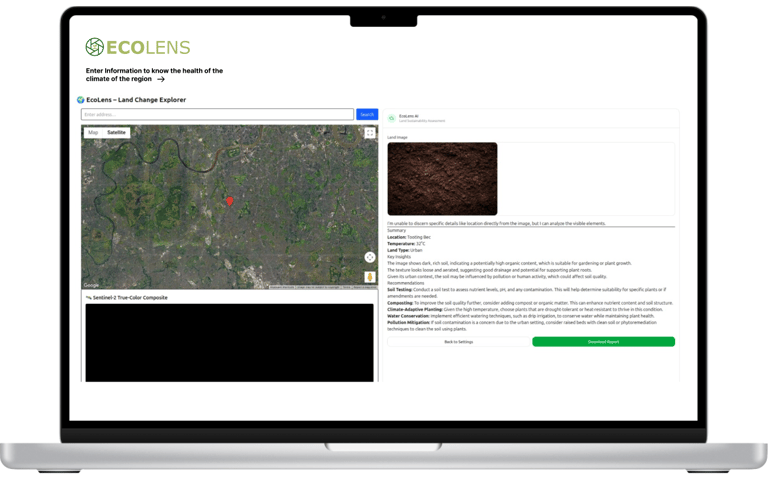
Final Solution
The final solution ultimately was been developed not completely according to the sketches and but it was something that was impactful and feasible up until that point in that short timeframe.




Deliver
The Presentation
During the hackathon, I led the presentation as the UX designer, guiding the audience through our design process and solution rationale. The product demo was presented by our project manager. We pitched in front of a crowd of 100+ people, including several prominent investors—an exciting opportunity to showcase our work and communicate its real-world potential.






Future Scope of the Solution


It is essential that the solution we developed delivers meaningful impact in the real world. To ensure its relevance and long-term value, we conducted in-depth research on the growing market of climate enhancement tools. This allowed us to assess future opportunities and evaluate the scalability potential of our solution within an evolving and increasingly critical sector. CAGR here means compound annual growth.
Key Takeaways
Start with Strategy, Not Screens
Beginning with taskflows helped align the design with user intent and business goals before moving into wireframes.
Speed Meets Structure
Working under tight deadlines reinforced the value of having a flexible yet structured design process.
Collaborative Storytelling Matters
Presenting the design story to a large audience, alongside the project manager's demo, showcased the strength of cross-functional collaboration.
Design with Scalability in Mind
Researching the market for climate enhancement tools ensured the solution was not only usable—but also future-ready.
High-Stakes Communication
Presenting in front of over 100 people, including key investors, strengthened confidence in articulating design decisions under pressure.
More Projects
Let’s Work Together
Currently, I am looking for opportunities, please feel free to contact with me in the given email or phone number.
arafatgwu1311@gmail.com
info@arafat-khan.com
+447471526900